Improve your webpage load time to increase your SEO
The faster your website loads, the more likely you are to get higher search engine rankings. There are a few things you can do to quicken things up.


Google ranks faster websites higher than slow ones. So if you want to achieve better rankings and increase traffic from organic sources, then improving page load times is one of the most effective ways to do it.
Why page load time matters for your website’s SEO
As you already know, Google is constantly changing its algorithm and rewarding websites that rank well with the search engine’s users. One of those factors that contribute to a good ranking is page loading time.
Google has made it clear: speed matters when it comes to SEO ranking factors.
If you are wondering why this matters so much, it is because page loading time has a direct impact on your user experience. A slow-loading site will frustrate visitors and make them leave sooner than they would have if it were faster. Those “bounces” tell Google that your site isn’t working out for people, lowering your chances of ranking well.
Google has made it clear: speed matters when it comes to SEO ranking factors. Experts say that if one page takes three seconds longer than another to load, then it suffers an average drop in rankings of 15%. Testing has shown that this rule of thumb holds across any industry.
Metrics that matter
Page speed is a measurable, quantifiable thing. There are different ways to define it though, so it's important for you to know what matters most (and to get to know a few abbreviations).
Time to first byte (TTFB) is the number of seconds that pass by from the moment someone tries to open your website (e.g. by clicking a link) and the moment when data first arrives in their browser. Factors that affect TTFB include the distance between your servers and your website visitors, whether there are any URL redirects that the browser needs to work through, and the speed of your server (which is mostly the responsibility of your web host).
Google calls any TTFB shorter than 800ms (yes, milliseconds) "good", and anything longer than 1.8 seconds "poor". TTFB matters because it's a big contributor to the next figure we're about to look at.
Largest Contentful Paint (LCP) is the number of seconds that pass by from the moment someone tries to open your website (e.g. by clicking a link) to the time when the largest content block - which might be text, an image or video - loads. LCP always takes longer than TTFB. As well as the same factors as TTFB, LCP times also depend on code quality and the "weight" of your code and files. "Heavy" files takes up more bytes than "light" files. We'll cover some ways to lighten the load, for example by optimising images, below.
LCP is a ”core web vital” in Google-speak, which means that it affects your search rankings more directly than TTFB. 2.5 seconds or less is a "good" result, while 4 seconds or more is "poor".
When you're measuring these things, you want to replicate the actual user experience as much as possible. Load times differ for people depending on where they are (e.g. are they in the same country as your server, or on the other side of the world?) and how fast their computer or phone is.
Measuring TTFB, LCP, and page load time
As you make changes to your site, measure your page speed and track changes over time. There are many tools to use for measuring page load speed. Here are two to consider.
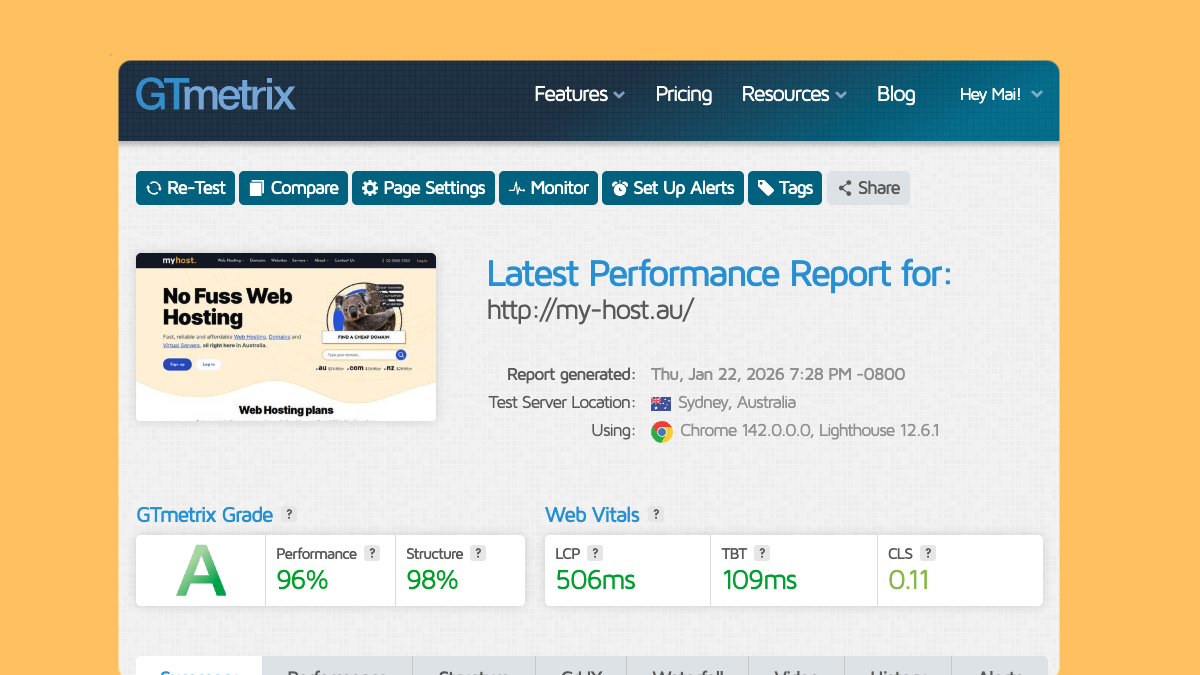
GTmetrix
GTmetrix is one of our go-to tools here at MyHost. Measure page load times in different locations around the world, and see your results as a both simple grade and a more thorough breakdown of what’s working well and what can be improved.
It works by running a single, live test to let you know what your results are right now. You can even see your page’s progressive performance broken down to the millisecond. There are free and paid tiers, depending on how serious you want to get.

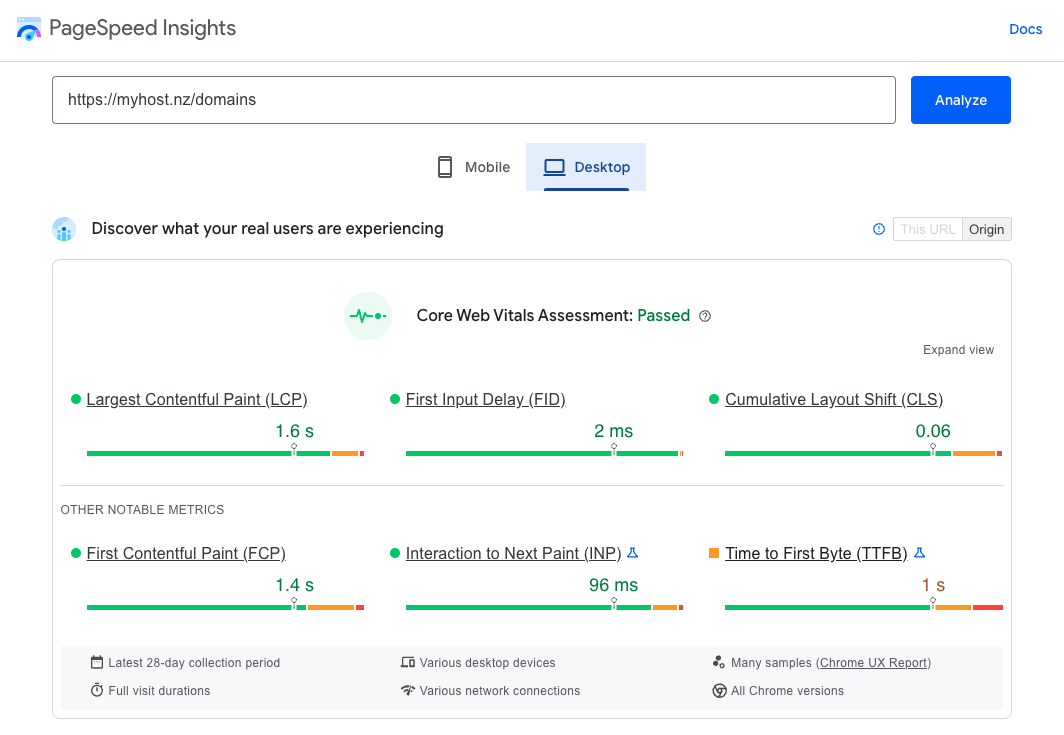
Google PageSpeed Insights
Google’s PageSpeed Insights is a free option that helps you identify ways to improve your site’s performance. It gives recommendations on how best to optimise pages based on an analysis of what resources are loaded during each stage of page rendering time. PageSpeed Insights uses data collected from actual visits to your site over the last 30 days and creates separate reports on the desktop and mobile experience.
Because it uses data from visits over the last 30 days, PageSpeed Insights is less useful at measuring load speed for new sites. Similarly, it will take time for PageSpeed Insights to catch up with any changes to your site.

How web hosting impacts page load time
Web hosting refers to the servers that host your website. Your web host stores your website and makes it available to internet users.
Hosting providers can be big or small, local or international, cheap or expensive. Whichever one you choose, their speed will have a direct impact on how quickly your pages load when someone visits them. Factors involved in your host’s speed include:
- The quality of the hardware they use.
- The number of customer websites that share a single server’s resources.
- How well your host patches and maintains the software that your server runs.
- The distance between your host and your audience.
If you’re in England and want to reach people in Australia, it doesn’t make sense to use a web host in England – it would just add more distance between your server and them. Physical distance has a massive impact on load times and those faster load times - even if just a few seconds - are rewarded by Google to positively influence your SEO ranking.
The best way to go about choosing a web host is by doing some research on what they offer. Our Web Hosting shopping guide is a big help too.
Is your web hosting helping or hurting?
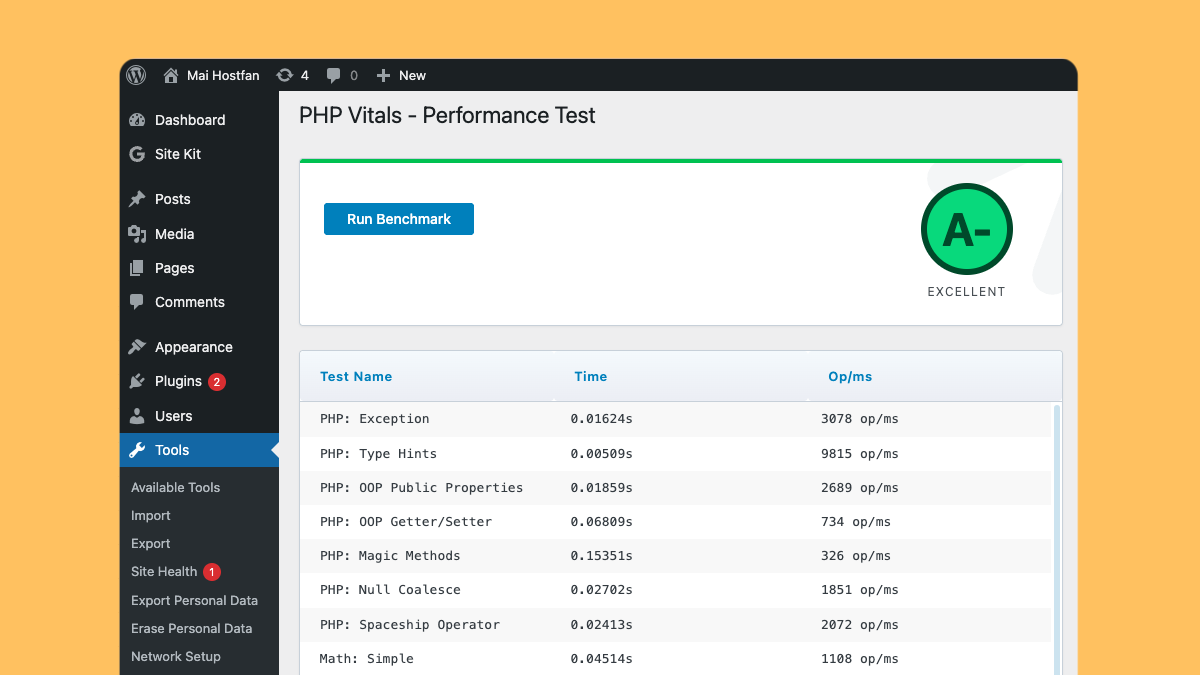
Sometimes it can be difficult to tell if your host is helping or hindering your loading speeds. If your website is built with WordPress, you can install PHP Vitals to gauge how fast your hosting really is. It works by separating out your hosting infrastructure from everything else and scoring its performance, regardless of the code and website that you’re running.
You’ll be provided a PHP Vitals score, grading your site’s web hosting against other web hosts hardware on a bunch of PHP performance metrics. If your score is average (C or lower) that means you’ve identified a constraint that will be there no matter what other steps you take. Your host is slowing you down, and the only way to remove that bottleneck is to consider upgrading with your current host, or talking to them about your options. On the other hand, if PHP Vitals is giving you A+ grades you can rest assured that your host is providing you with state-of-the-art performance.
PHP Vitals is not a one and done tool. Run regular tests so you can see hosting performance over time. Then if/when something changes in terms of site performance you'll know whether hosting is the cause.
To get the full picture, check the PHP Vitals leaderboard to assess your hosting options.

DIY page speed optimisation
Optimise and compress your images
Optimised and compressed images are quicker to load (and smaller to store).
A lot of image editors include compression tools, but they are not equally effective so it can pay to check reviews.
There are two main steps to optimising an image:
- Altering its size (width and height) so that it’s no bigger than the largest space that your website template will provide for it.
- Compressing its resolution. For screens, 72ppi is standard resolution. Files at this resolution are much smaller than print-ready images, which might be closer to 300ppi. Save high-resolution photos for billboards, posters and the like.
Minimise redirects
Redirects make it more difficult for Google to crawl your site and rank it properly.
When you redirect one page to another, you’re automatically sending people between URLs, which adds a step before the page starts loading. Some redirects are interpreted by Google as the same content on two different pages, which can affect search ranking (as well as make your site harder on visitors).
If there is no reason why someone should ever see one version of a URL over another (like example.com/product-details instead of example.com/product) then use 301 (permanent) redirects to let search engines know that the content has moved.
Get expert advice on caching and CDN
Caching and content delivery networks (CDNs) can work in a lot of different ways. Depending on your site and your audience, some approaches might make a real difference while others might not be worth the effort or investment. If you’re with MyHost, feel free to ask us for advice.
Your web host ought to be able to work out how server-side caching could work for you, and then set it up.
Put simply, a cache is a temporary storage location for webpages. It can be used to store content from your website, which can then be sent to the end user without having to download it again. This speeds up their browsing experience.
Caching can work “server-side” (e.g. using tools like Varnish or Nginx) or “in the browser”. Your web host ought to be able to work out how server-side caching could work for you, and then set it up. On the other hand, browser caching depends on the user. Most browsers cache data automatically, downloading it the first time a user visits a page and then storing for a set amount of time in case the user returns to the same page later.
A content delivery network, or CDN, can speed your site up too. A CDN is basically just a remote server that stores the same files as your website, but it's closer to people who are visiting your site, so they get the files faster. But choosing the right CDN can be tricky: there are lots of them out there offering different features at different prices.
This on a different technical level to the other SEO tips that we’ve covered in this article. Before you invest your time and money on server-side caching or CDN, get expert advice from your hosting provider or web developer.
Finding a fast web hosting provider
When choosing a web hosting provider, keep the following in mind:
- Some hosts oversell server space, which slows everything down. Web Hosting works by sharing big servers amongst multiple customers. You want to know that you will get your fair share of resources.
- Choose a host with a good uptime record and which uses modern, fast hardware.
- Choose an onshore location if possible.
- Want to see some stats on your host’s impact on your speeds? We mentioned it earlier, but if your site runs on WordPress, you can install PHP Vitals to check your web host’s impact on your performance.
Related articles:
- What to look for in a WordPress web host
- Web hosting: What is best for your ecommerce store?
- Web Hosting 101: The most common questions answered
Web hosts can help with these technical tips for speeding up your website
- As you're looking at improving your web hosting, it's important to choose the right sized plan. You need enough storage for your content, data and CMS; enough bandwidth for whatever traffic you might receive on busy days, and enough RAM to make sure your hosting doesn’t overload. Good hosts (including us) make it easy to upgrade your plan before you outgrow it.
- If you are using a PHP version older than 8.0, consider upgrading to ensure your site is running as fast as possible. Avoid hosts that don't offer recent versions of important systems like PHP.
- For help finding and fixing issues that may be slowing down your website, consider managed hosting which gives you access to experts who can solve performance bottlenecks.
- Depending on your web development skills (or your access to a good web host or developer), profiling tools like Xdebug can point to likely areas of slowness in code execution.
Track your page speed progress, and keep at it
The key to improving page speed is to measure your progress by testing your pages, and keeping track of how each tweak that you make affects your content's performance.
Changes will take time to have an effect on the bottom line. Start now, measure your progress, and be patient.
Work through fixes and improvements methodically, and don’t be afraid of asking for help when you reach your technical limits.
You’ll see your site’s loading speed get better, which boosts your SEO and the user experience. In time conversion rates and other site analytics ought to show improvements as well. Fewer visitors will bounce away before your page loads, more people will discover you through organic search results, and useful gains will follow.
Article first published September 2022, last updated 23 January 2026.
Photo by AVAKAphoto on Pixabay.
Hosting and domains
Looking for faster hosting?
Web Hosting
From $8.95/mo
Virtual Servers (VPS)
From $19.95/mo
WordPress Hosting
From $8.95/mo
Managed Services
From $200/mo
Service and advice
Questions about our hardware? Advice on caching or page speed? Our team is keen to help.
Contact usPeople Sharing The Love
These guys are amazing. I've signed up for their web hosting service. I moved from Bluehost and the move has been incredibly smooth. The service is so much faster than what I had. And the customer service is 5 star! Love you guys :) and thanks! It's the perfect service for someone who knows bugger all about hosting & domains.

Went from Crazy Domains to MyHost and the service in both is very good, however the speed and ease of use is not even comparable. If your looking for a easy to modify and simple hosting/domain service MyHost is where you go. The price is way better, the speed was within two hours to change and any adjustments to DNS settings happen instantly, not to mention your DNS is fully customizable at the basic rate. ★★★★★

The support is the best bit and we get the feeling that you are striving to improve your offering in both hardware and support. It is good to know that hardware is being maintained and managed, and if we need any support when issues arise, your team is there to help.
